
How to Use OpenType Features

OpenType features are additional glyphs built into a typeface that broadly cover alternate letter forms or systems for how glyphs appear in text.
They can include alternate characters, ligatures, tabular numbers, numerators and denominators, among a variety of other options and allow greater flexibility within a design space and in specific use-cases. Most Colophon Foundry fonts will contain a number of OpenType features, full lists of options are available on each font product page and specimen document.
By design, OpenType features are ‘hidden’ in the typeface and not part of the standard character set. As different applications allow you to access OpenType features in different ways, we have pulled together a detailed guide on how to activate these features in a selection of industry standard programs.
Jump to:
Adobe Illustrator®
Adobe InDesign®
Adobe Photoshop®
Figma
Microsoft Word®
TextEdit
Sketch
Adobe Illustrator®
⁕ Screen Recording made with Adobe Illustrator® 2022
Select the text box containing the glyph or glyphs you want to swap
Open the OpenType panel by following:
Window -> Type -> OpenType
Or use the shortcut command: Mac — ⌥ + ⇧ + ⌘ + T
Windows — Alt + Shift + Control + TSelect OpenType from the dialog box that appears
Click on the menu button ☰ on the far right of the OpenType panel
Click on the OpenType features you would like to activate




⁕ Clicking on this button will give you access to stylistic sets
Adobe InDesign®
⁕ Screen Recording made with Adobe InDesign® 2022
Select the text box containing glyph or glyphs you want to swap
Open the Character panel by following:
Window -> Type & Tables -> Character
Or using the shortcut command:
Mac — ⌘+T
Windows — Ctrl+T
Click on the menu ☰ in the top right hand corner of the panel
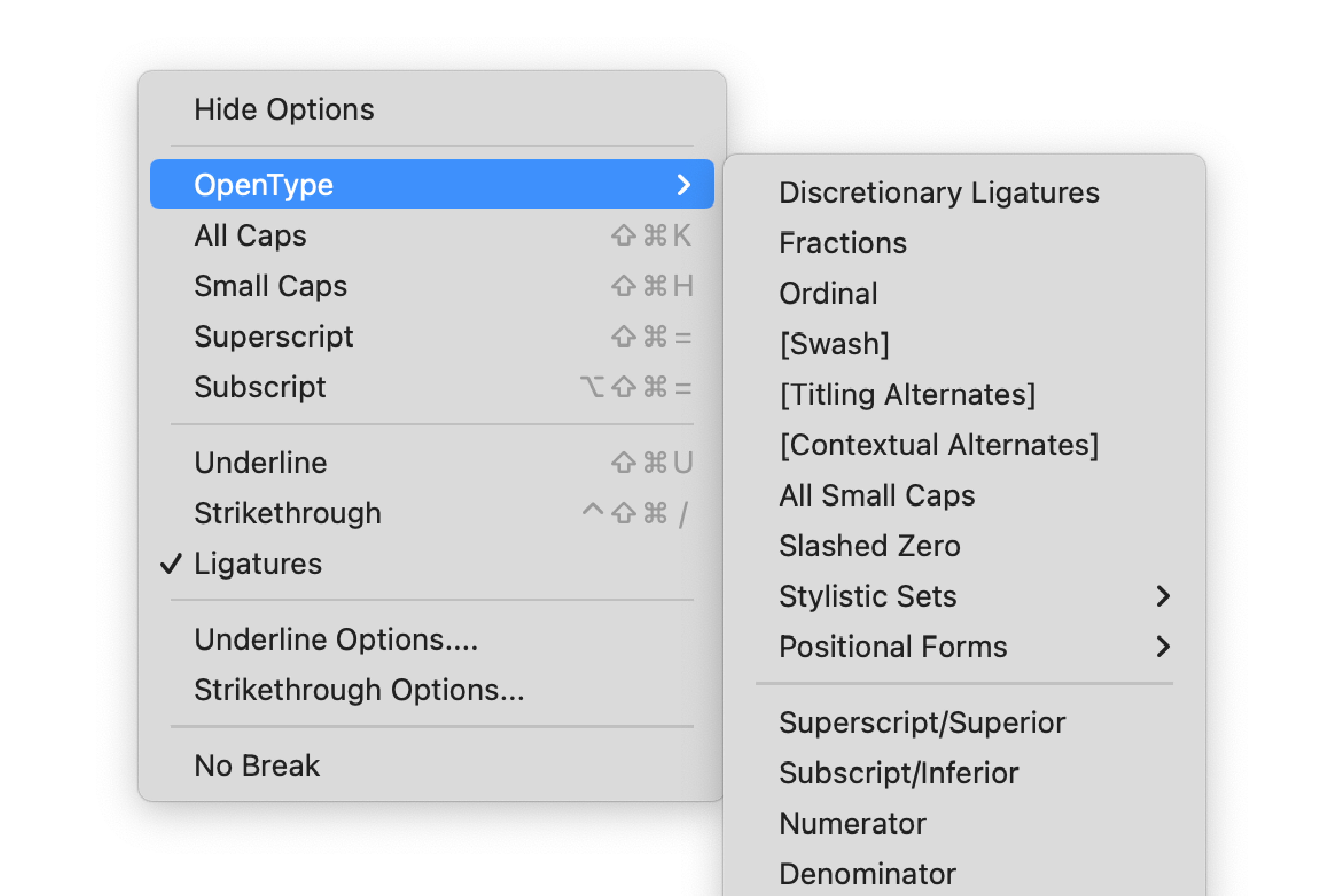
Select OpenType from the menu that appears
Click on the OpenType features you would like to activate




⁕ Clicking on this button will give you access to stylistic sets
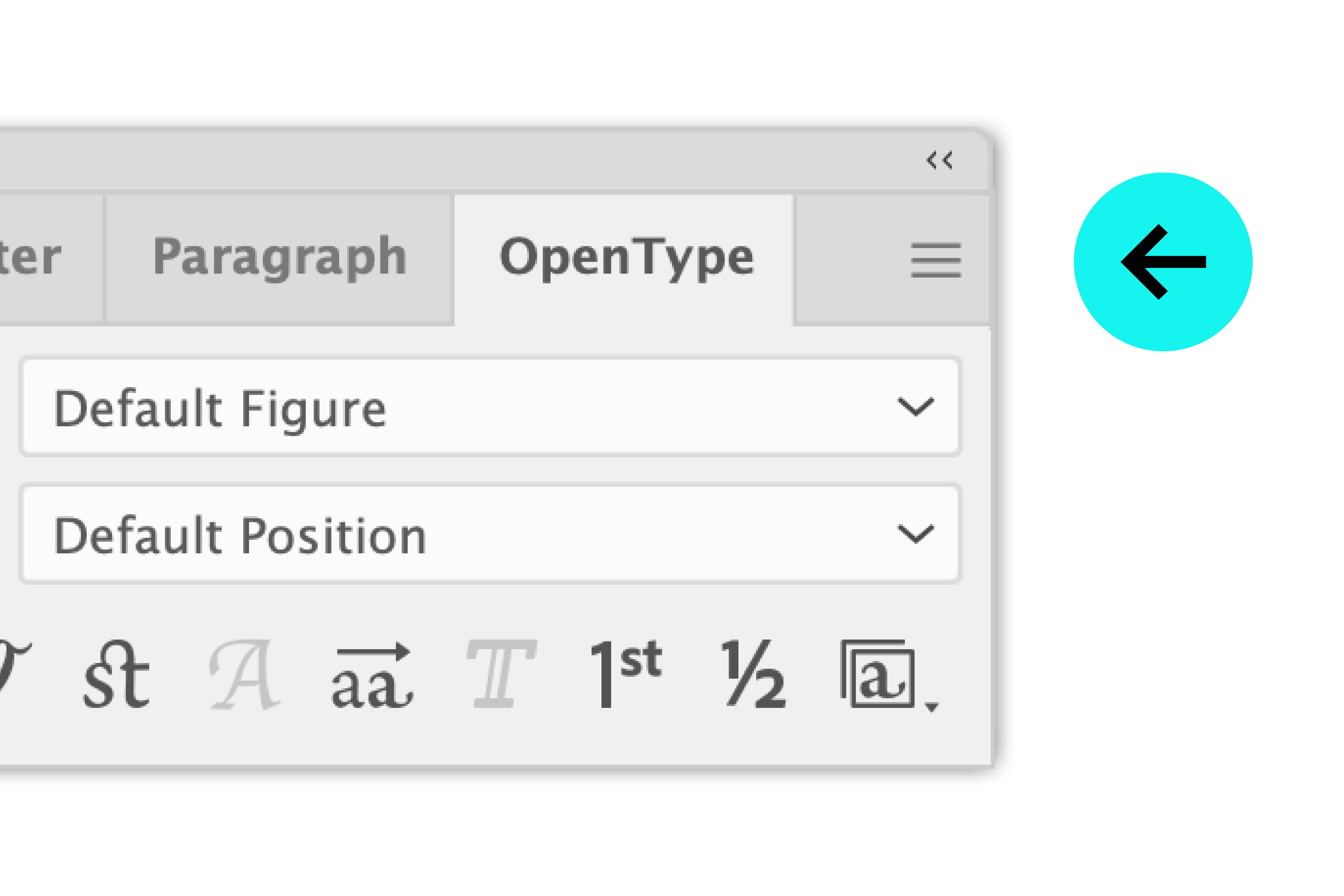
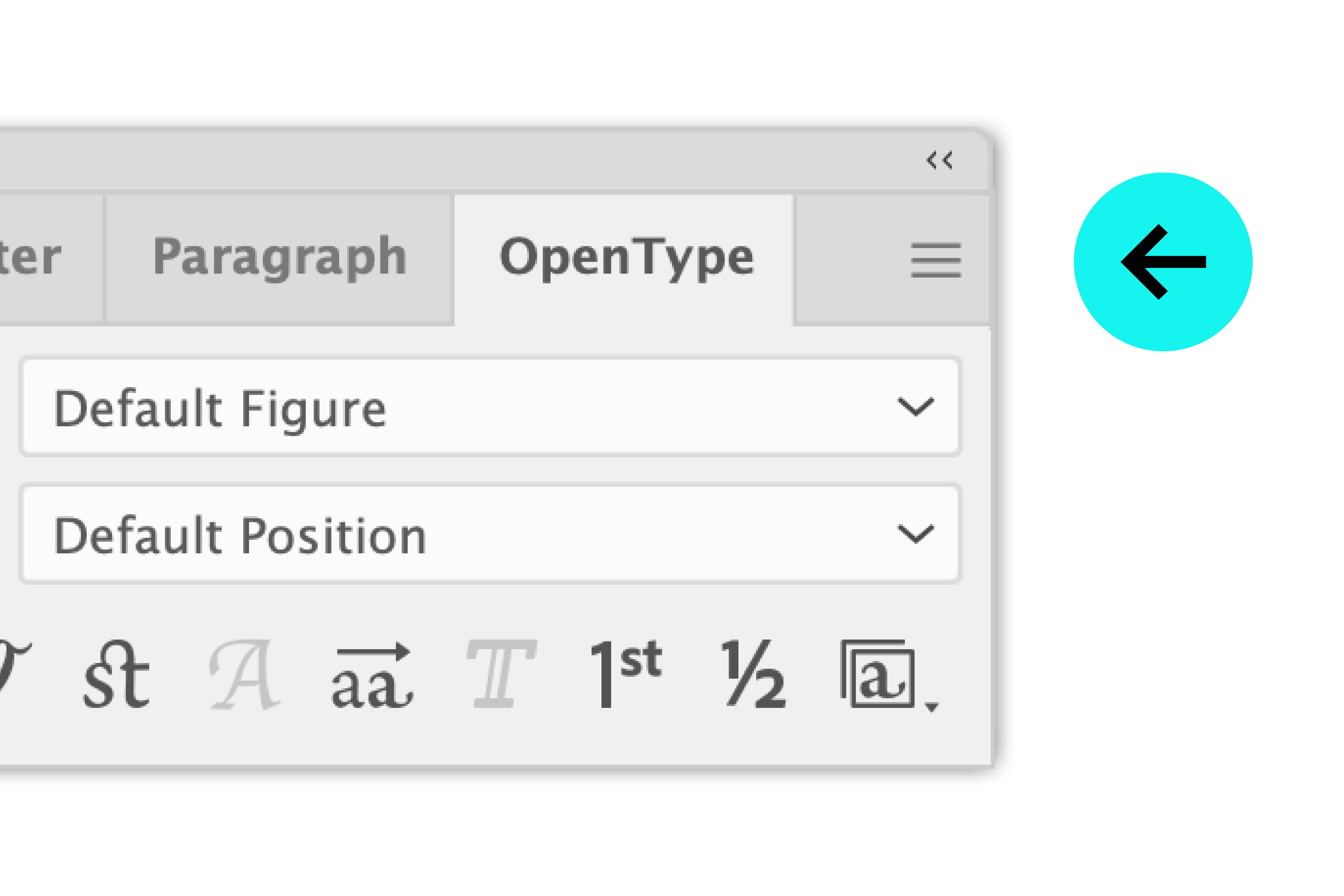
Adobe Photoshop®
⁕ Screen Recording made with Adobe Photoshop 2022
Select the text box containing the glyph or glyphs you want to swap
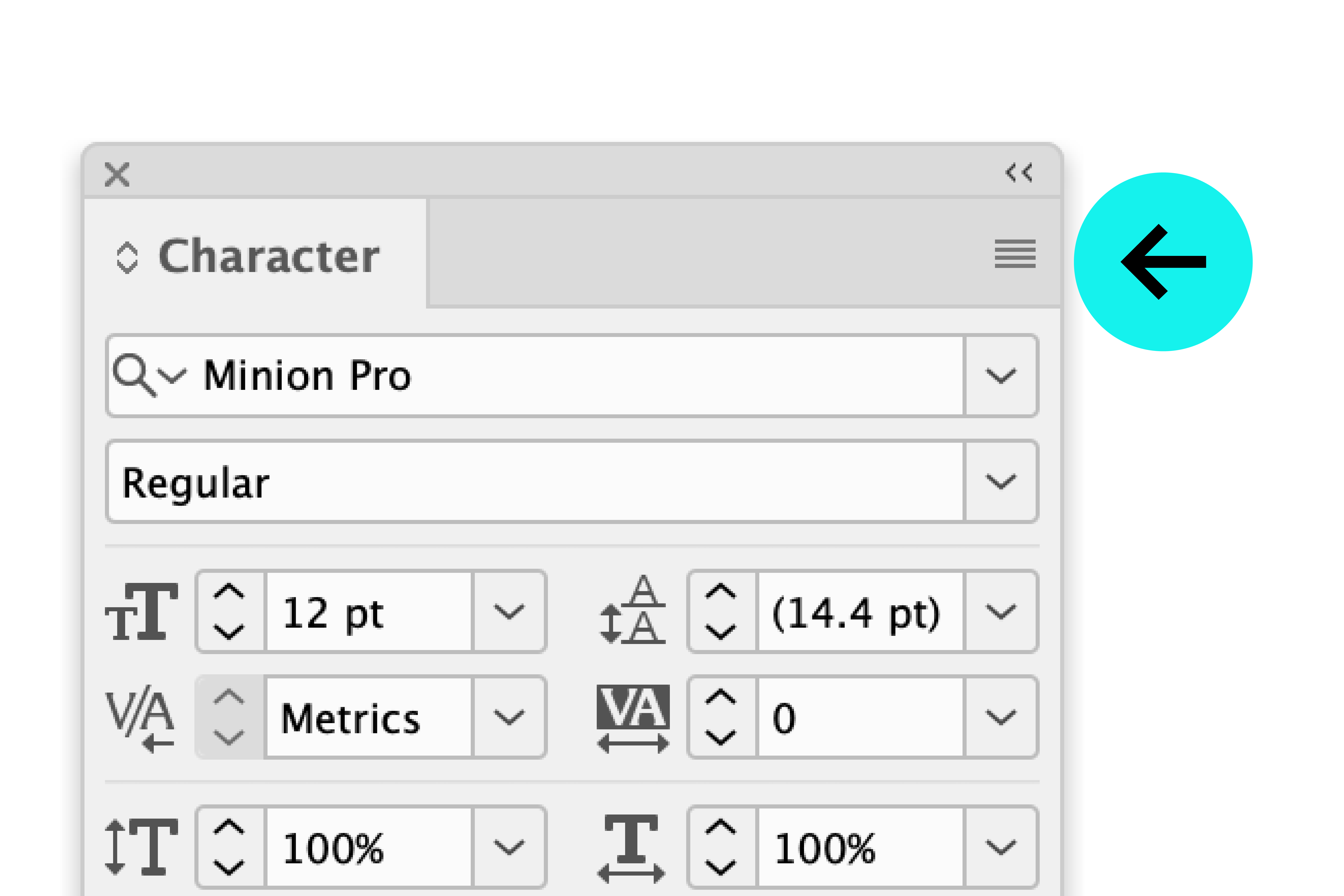
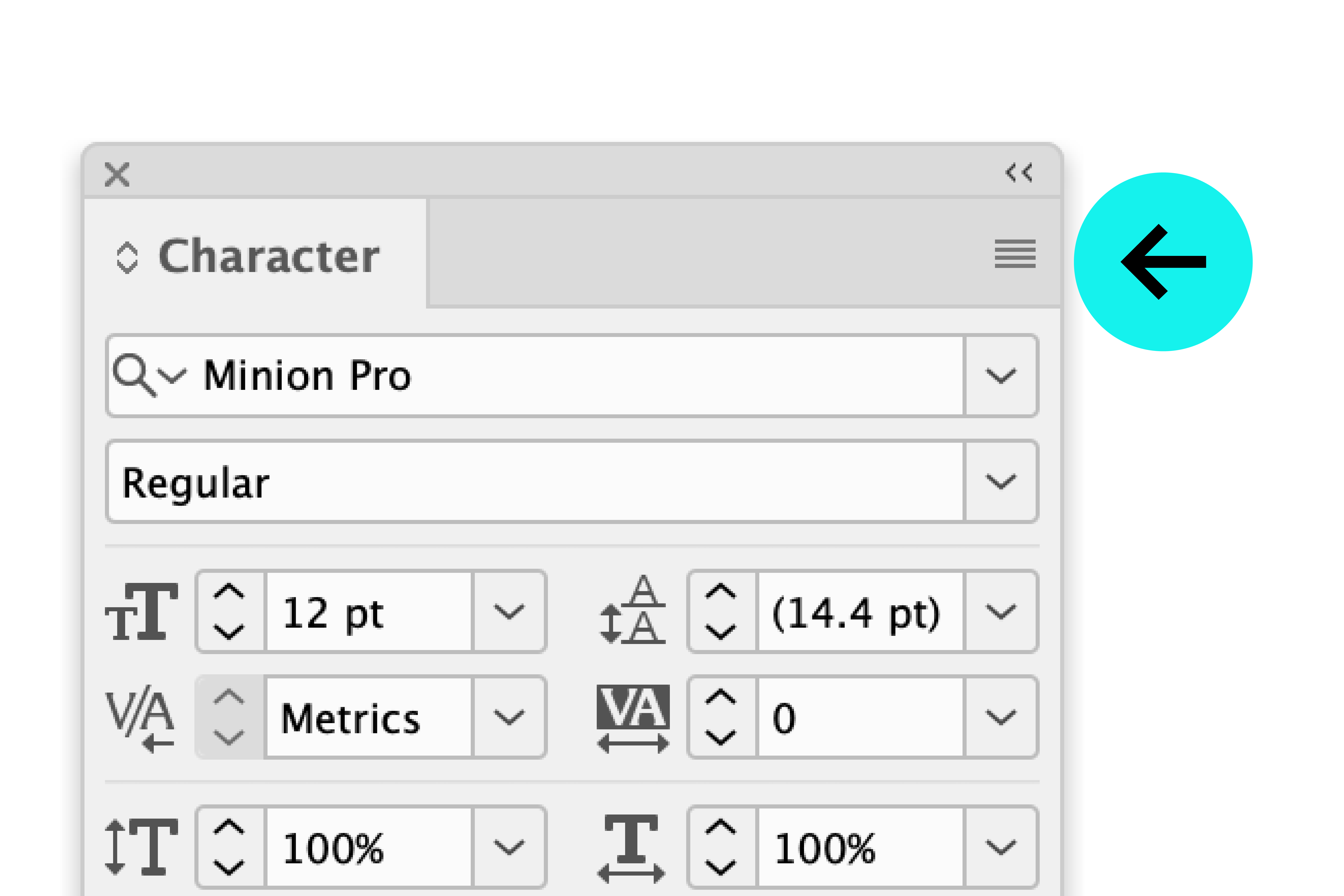
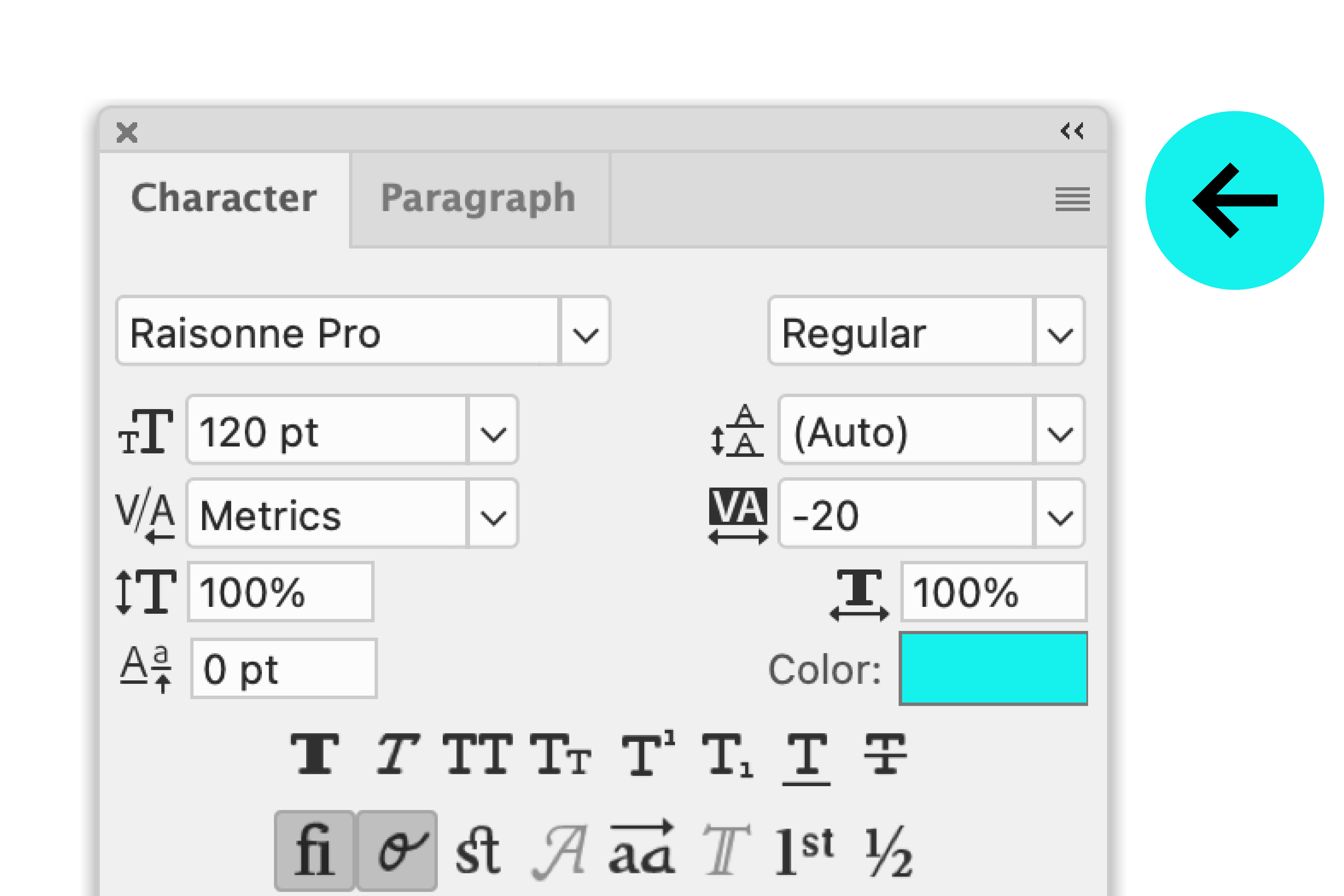
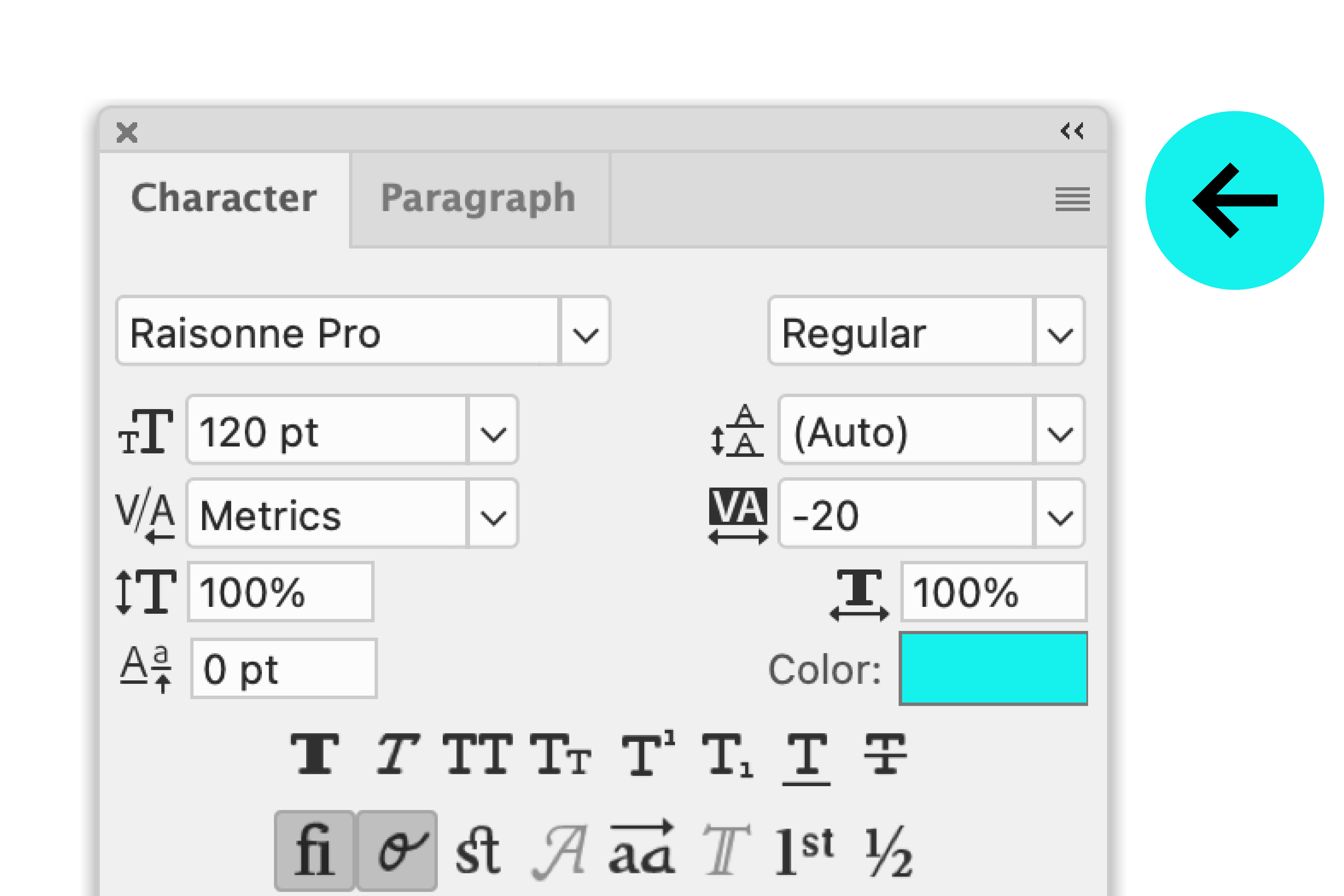
Open the Character panel by following:
Window -> Character
Click on the menu button ☰ in the top right hand corner of the panel
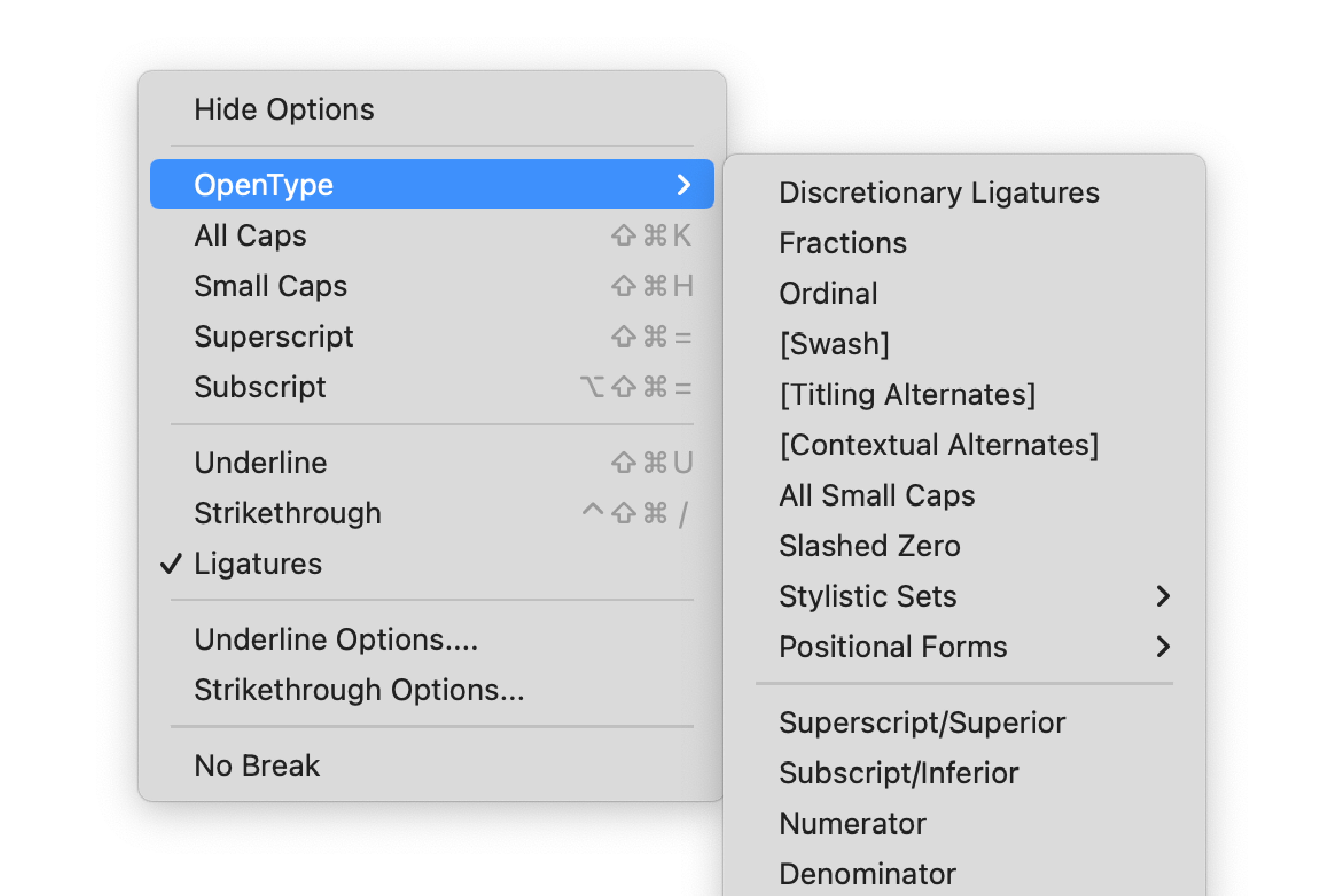
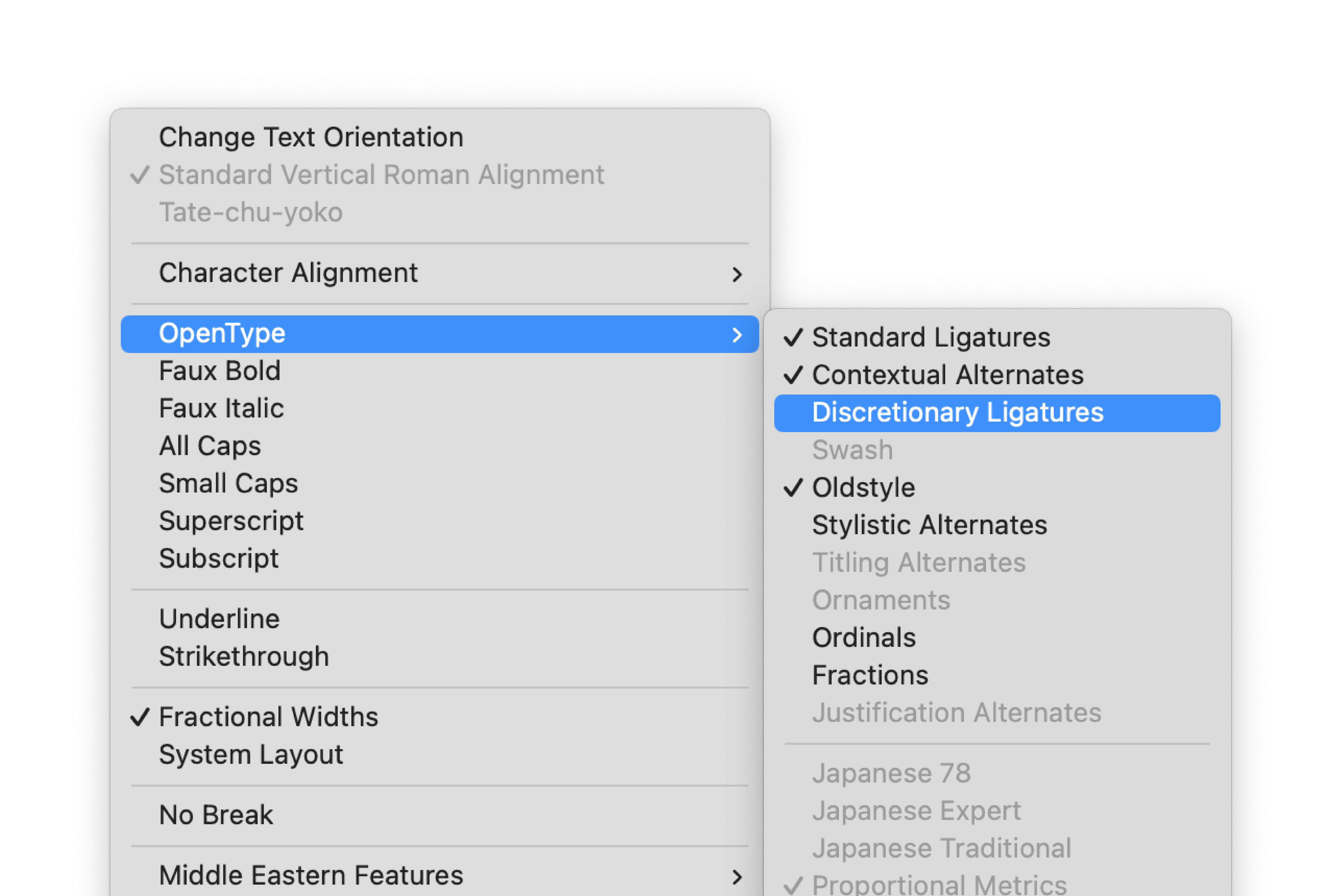
Select OpenType from the menu that appears
Click on the OpenType features you would like to activate




⁕ Clicking on this button will give you access to stylistic sets
Figma
⁕ Screen Recording made with Figma in August 2022
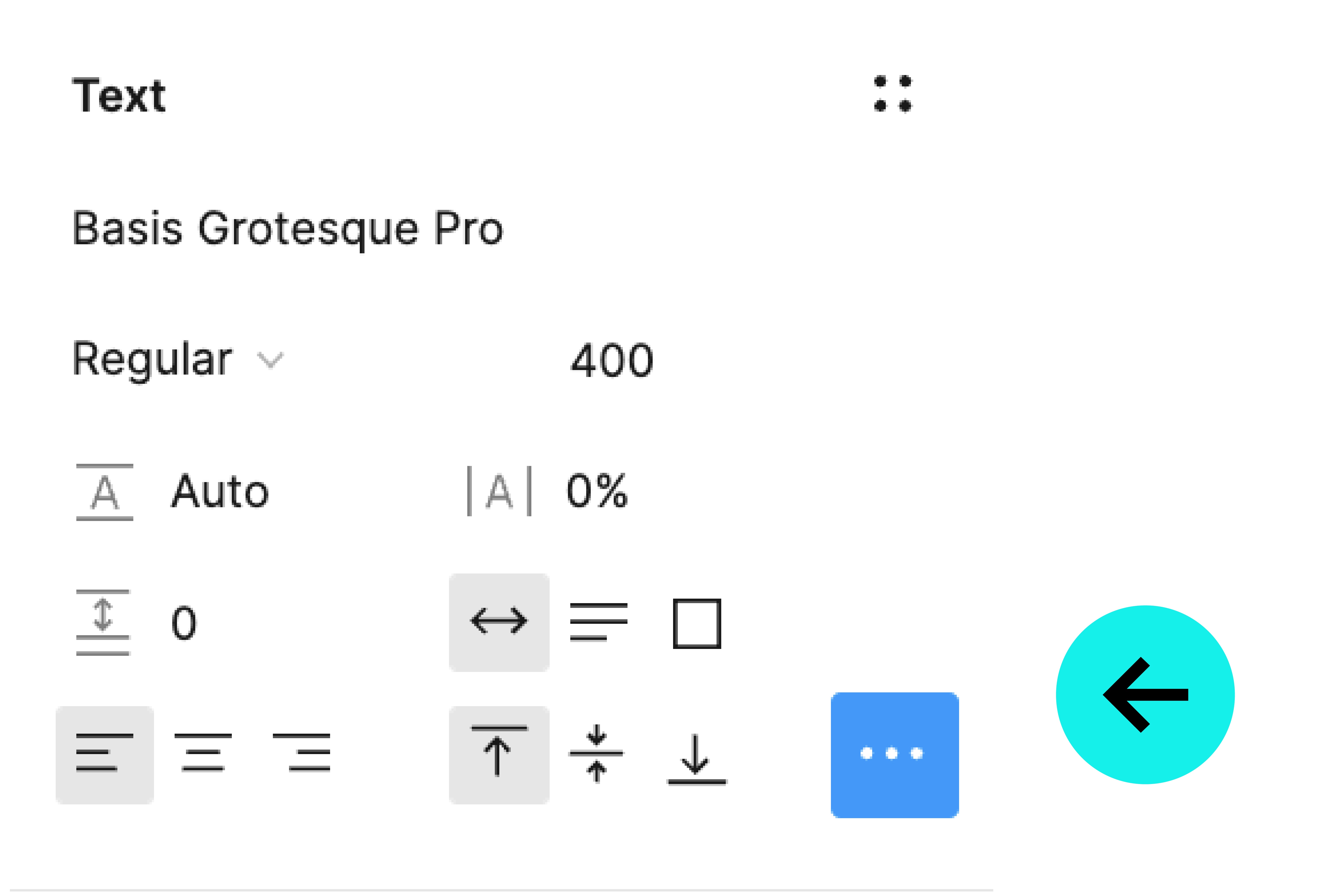
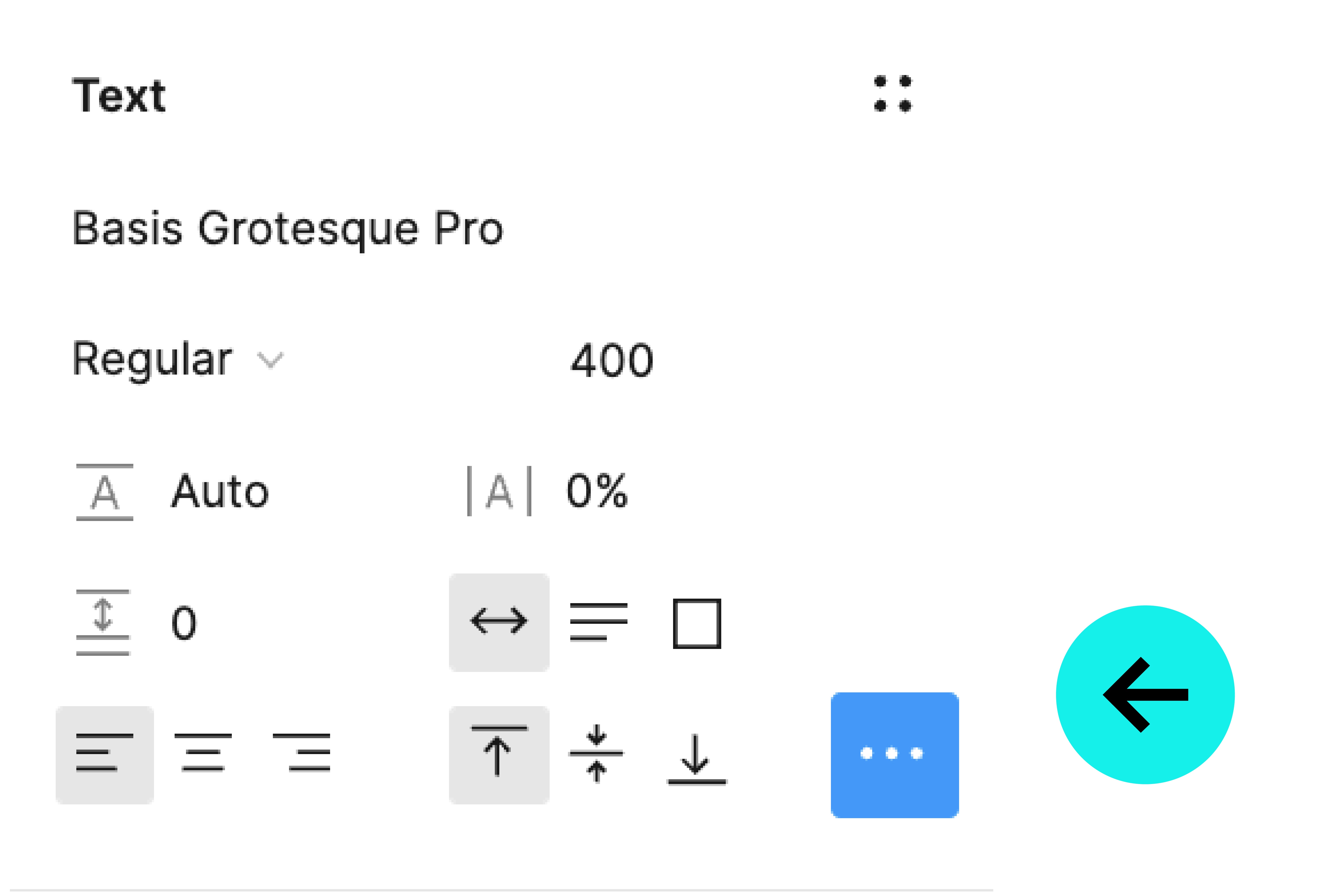
Select the text box containing the glyph or glyphs you want to swap
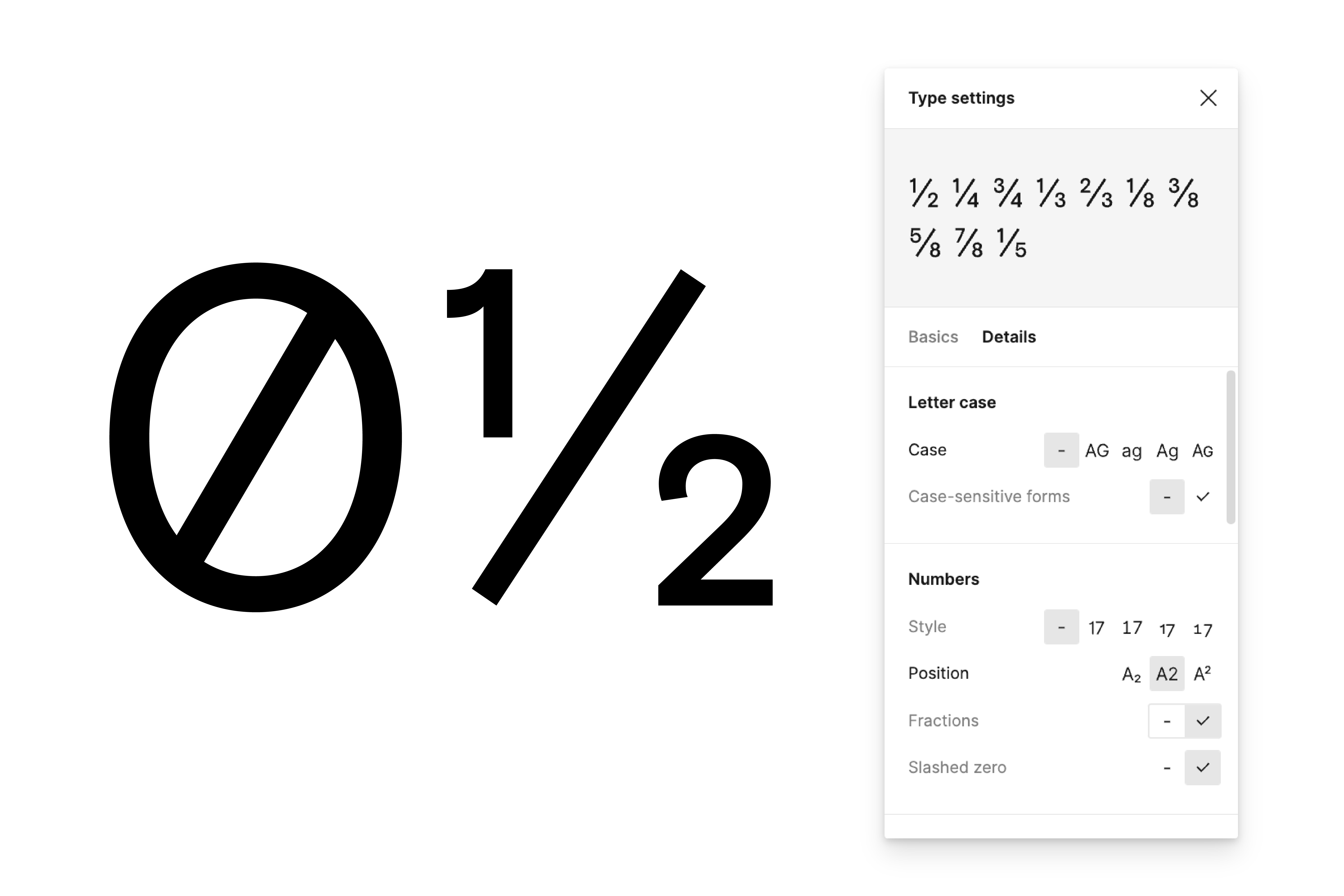
Click the ellipsis button that appears on the right hand side
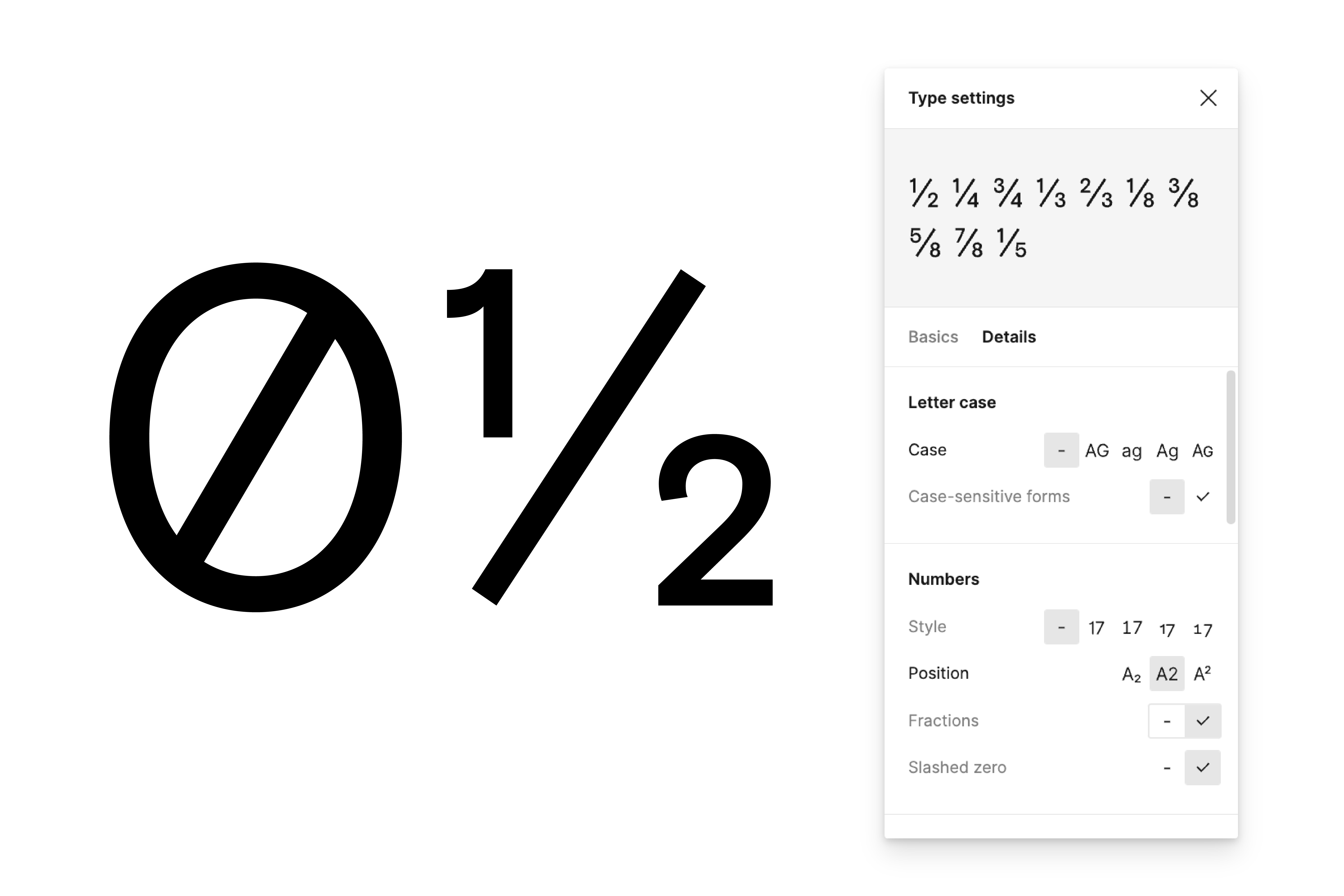
Select ‘Details’ in the ‘Type Settings’ dialog box that appears
Scroll down to see the list of OpenType Features available
Use the ☑ tick button to activate




⁕ Clicking on this button will give you access to stylistic sets
Microsoft Word®
⁕ Screen Recording made with Microsoft Word in August 2022
Highlight the text containing the glyph or glyphs you want to swap
Access OpenType features by following:
Format -> Fonts…
Select ‘Advanced’ in the dialog box that appears
The OpenType features available will appear next to ‘Advanced Typography’
Use the dropdown menus to select the OpenType features you would like to activate
TextEdit
Screen Recording made with TextEdit Version 1.17 in macOS Monterey (12.6)
Highlight the text containing the glyph or glyphs you want to swap
Access OpenType features by following:
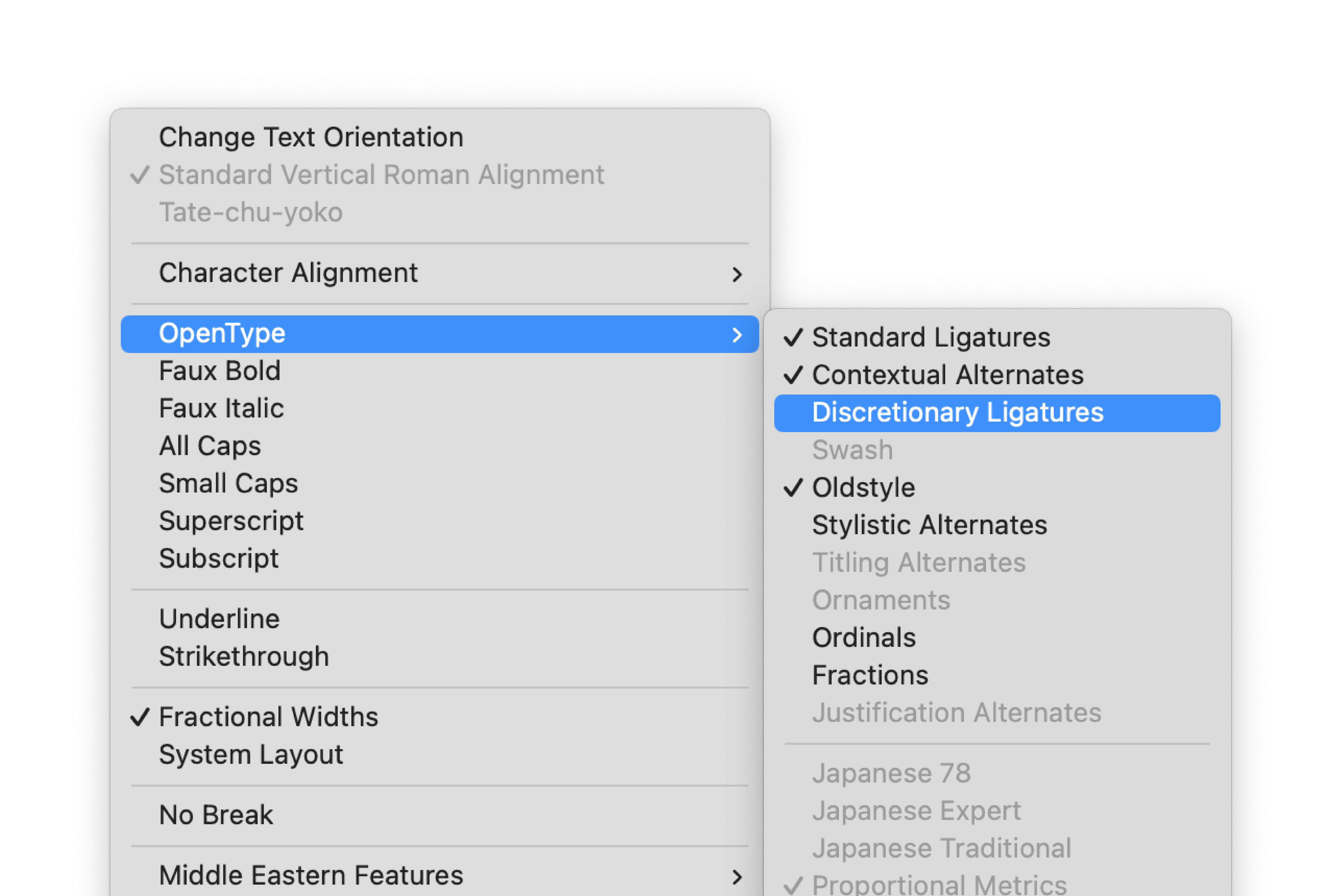
Format -> Select Font -> Show FontsFrom here, click on the ellipsis in the top left corner
Select ‘Typography’ and use the arrow buttons to view the different sets of OpenType features
Use the tick button to activate
Sketch
⁕ Screen Recording made with Sketch in August 2022
Select the text box containing the glyph or glyphs you want to swap
To access OpenType features, follow the path:
Text -> Opentype FeaturesClick on the OpenType features you would like to activate